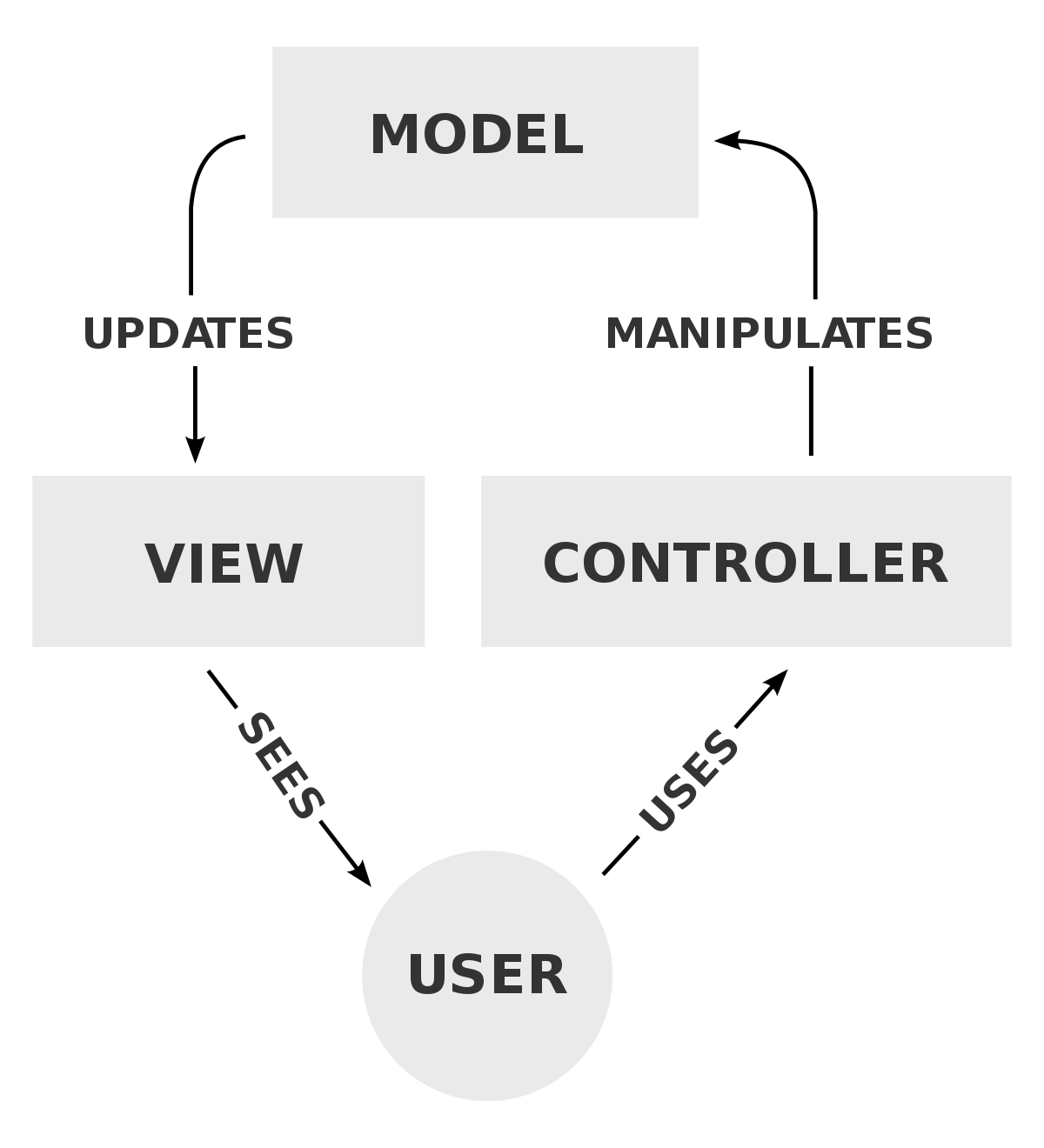
MVC 패턴
View - 화면을 담당하는 뷰 템플릿(=뷰)
Controller - 클라이언트의 요청에 따라 서버에서 처리하는 역할
Model - 데이터 관리
뷰 템플릿
화면을 담당하는 기술. 웹 페이지를 하나의 틀로 만들고 여기에 변수를 삽입해 서로 다른 페이지로 보여줌
Mustache : 뷰 템플릿을 만드는 도구

뷰 템플릿은 src > main > resources > templates 에 생
컨트롤러는 src > main > java > com.example.firstproject에 하나의 패키지로 생성

//controller/FirstController.java
package com.example.firstproject.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller // 컨트롤러 선언. 어노테이션
public class FirstController {
@GetMapping("/hi") // 페이지를 반환해 달라는 URL 요청 접수. hi는 URL 주소
public String niceToMeetYou(Model model){ // model 객체 받아오기
// model 객체가 "영케이"값을 "username"에 연결해 웹 브라우저로 보냄
model.addAttribute("username", "영케이");
return "greetings"; // greetings.mustache 파일 반환
}
}
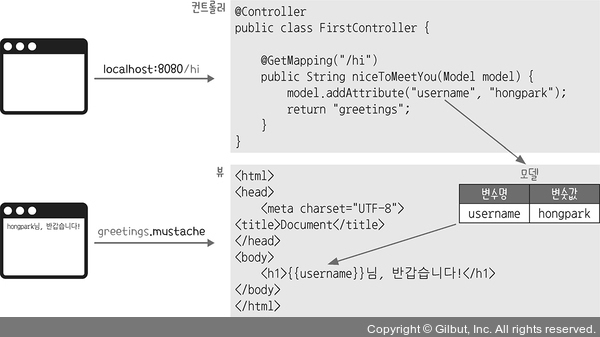
웹 브라우저에서 localhost:8080/hi로 접속하면, greetings.mustache 파일을 찾아 반환하라는 의미.
+) 어노테이션 : 처리해야할 데이터 x, 컴파일 및 실행과정에서 코드를 어떻게 처리해야 할지 알려 주는 추가 정보.
앞에 @붙임
// greetings.mustache
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>{{username}}님, 반가워요!</h1> // 이름을 변수로 변경
</body>
</html>
html은 주석을 <!-- -->으로 단다고 한다

핵심 내용
1) 웹 브라우저는 서버로 URL 요청을 보내 결과 뷰 템플릿 페이지를 반환받음
2) 컨트롤러의 메서드는 URL 요청을 받아 처리한 후 결과 뷰 템플릿 페이지를 반환함
3) 컨트롤러의 메서드 반환값은 뷰 템플릿 페이지의 이름으로 작성(확장자 미포함)
4) 뷰 템플릿 페이지에서 변수를 사용하려면 모델에 변수가 등록돼 있어야함
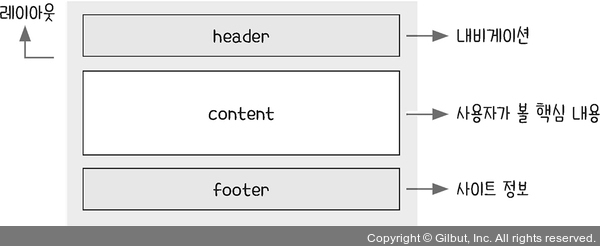
레이아웃
화면에 요소 배치

부트스트랩
웹 페이지를 쉽게 만들 수 있도록 작성해 놓은 코드 모음
'Back-end > Spring boot' 카테고리의 다른 글
| [Spring boot] 6일차_게시판 내 페이지 이동하기 (0) | 2023.12.02 |
|---|---|
| [Spring boot] 5일차_게시글 읽기: Read (0) | 2023.12.02 |
| [Spring boot] 4일차_롬복과 리팩터링 (0) | 2023.11.29 |
| [Spring boot] 3일차_게시판 만들고 새 글 작성:Create (0) | 2023.11.27 |
| [Spring boot] 1일차_스프링 부트 시작 (0) | 2023.11.21 |



